Projetamos o menu para o grupo Vkontakte: selecionamos imagens para avatares e chapéus, criamos fotos de alta qualidade no grupo, projetamos widgets para o grupo empresarial Vkontakte
Neste material, informaremos como projetar lindamente o grupo Vkontakte.
- A imagem é uma importante ferramenta de visualização para crie grupos Vkontakte
- Projetando um boné para o público Vkontakte
- Qual avatar prestar atenção ao projetar um grupo Vkontakte?
- Widgets: design do grupo empresarial Vkontakte
- Criação de modelos para postagens
- Editor de artigos
- Marcação Wiki
- Editor e comunidades wiki
- Criando um menu para navegação
- Verificando o resultado
- Vídeo: Fazendo um design elegante do grupo Vkontakte
A percepção visual é um dos fatores mais importantes na formação da opinião primária de uma pessoa sobre algo. Lembre-se: "Você é recebido por suas roupas..."? É muito importante lembrar desse princípio quando você começar a projetar sua página comercial na rede social VKontakte.
Ao olhar para a página da sua comunidade pela primeira vez, os usuários avaliarão a beleza e a conveniência, bem como a funcionalidade e o profissionalismo do design. Portanto, você não deve economizar nos serviços de especialistas se, é claro, não for um guru do design da web.
Preparamos para você algumas dicas que ajudarão a tornar seu grupo VKontakte atraente para membros e clientes em potencial.
A imagem é uma importante ferramenta de visualização para o projeto do grupo Vkontakte
"É melhor ver uma vez do que ouvir cem vezes" é outra dizendo que não perdeu sua relevância no mundo moderno. As imagens, que são uma das principais ferramentas de visualização, ocupam seu devido lugar no perfil dos internautas, por isso é preciso saber manuseá-las corretamente, extraindo o máximo de benefício.
A qualidade das fotos também desempenha um papel importante, e o VKontakte tem o hábito de comprimi-las durante o upload. Acontece que você pode lutar com isso e com um resultado bastante decente. Para esta imagem, é necessário fazer o dobro, e o fundo do substrato de texto deve ser o mais claro possível (de preferência branco) com letras escuras.
Onde conseguir um fim de semana bom e de qualidade? A maneira mais fácil é pesquisar na Internet, você pode encontrar gratuitamente, você pode comprá-los por dinheiro) ou criá-los você mesmo, então eles têm garantia de direitos autorais e originais.
Os desenvolvedores do VKontakte definiram limites de tamanho ideais para imagens que podem ser carregadas em páginas em grupos. Após a mudança no design geral da rede social, surgiram novos requisitos para fotos, sobre os quais falaremos em detalhes.

-
<> Avatar : mínimo – 200 x 200 pixels, caso contrário o sistema emitirá um erro. O máximo declarado é 200 x 500 pixels. (embora se o tamanho for maior, o principal é que a proporção permaneça de 2 para 5).
- Capa : é diferente para as versões full e mobile, então você precisa levar esse ponto em consideração na hora de escolher e verificar como ficará quando visto em um telefone. Portanto, 1590 x 400 pixels ou uma versão truncada - 1196 x 400 pixels.
- Imagens para anexo : agora o feed de notícias do VKontakte é fixo em largura, então agora seu as imagens não serão deformadas devido ao anexo. Tente deixar a imagem quadrada (muito boa para a versão mobile) ou retangular na horizontal e com pelo menos 510px de largura.
- Ilustrações para a página com links : são anexadas às inscrições quando um link é adicionado a ela. O mínimo para isso é 537 x 240 pixels. (mas mais são permitidos se as proporções forem observadas). Essas fotos são tiradas por padrão Open Graph ou da meta tag Title, mas o usuário tem a oportunidade de alterá-las ao seu gosto (escolha outra foto da publicação para anúncio ou coloque a sua própria).
- Ilustrações para o texto : 510 x 286 pixels. Dica grátis: deixe as fotos no editor mais escuras e não coloridas para que não se percam no fundo das letras.
- Visualização da história : lembramos que a publicação de histórias em seu próprio nome (usando o serviço oficial) só pode ser promovida por grupos que recebem permissão de desenvolvedores de redes sociais. Eles são ilustrados com fotos (x 1080 x 1920 pixels) e vídeos (720 x 1280 pixels) - em formato vertical. Além disso, o vídeo deve atender a vários critérios: duração - não mais que 15 segundos, tamanho - não mais que 5 megabytes, codec - h.264, narração - AAS.
- Capa do álbum : para a versão completa - 1200 x 800 pixels, para a versão truncada - 200 unidades a menos.
- Vídeo : o tamanho ideal é 1280 x 720 pixels.
- Página do Wiki : Imagens grandes serão compactadas para uma largura de 400px quando publicadas, então clique nelas com o mouse e defina-as para 607x342px. preservando as proporções - então ocupará toda a largura da página wiki.
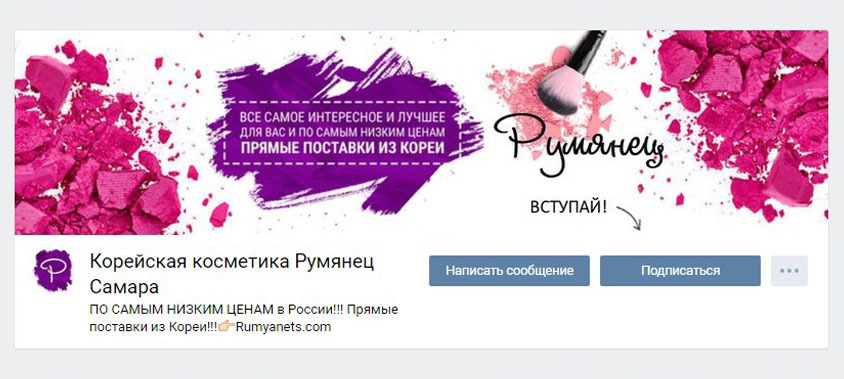
Projetando um boné para o público do Vkontakte
O boné é o lugar mais importante em seu grupo, porque é o primeiro a ser visto pelos visitantes. As informações mais importantes são publicadas aqui: notícias atuais, menu de navegação, anúncios etc.
- Tampa. Deve ser muito bonito e atraente (1590 x 400 pixels) - facilmente baixado no menu de configurações da comunidade. Você pode ser completamente criativo na capa: publique promoções e as ofertas mais "quentes", surpreenda os visitantes com um lema ou slogan, apresente o nome do grupo. Também é possível, pelo contrário, não sobrecarregar a capa com informações, deixando apenas breves informações gerais sobre o público e um link para uma rápida transição para o site.

- Considere usar capa dinâmica, que pode exibir as alterações ou eventos mais valiosos para você ou seus assinantes.
- Hashtags - às vezes também são adicionadas à descrição da comunidade na capa para aumentar a relevância do público e elevá-lo a classificações de pesquisa mais altas.

- Aqui você pode pendurar e fixar wiki - um post ou um artigo elaborado no editor, com a foto dos recrutas no anúncio - neles você pode dar informações detalhadas sobre o seu grupo.
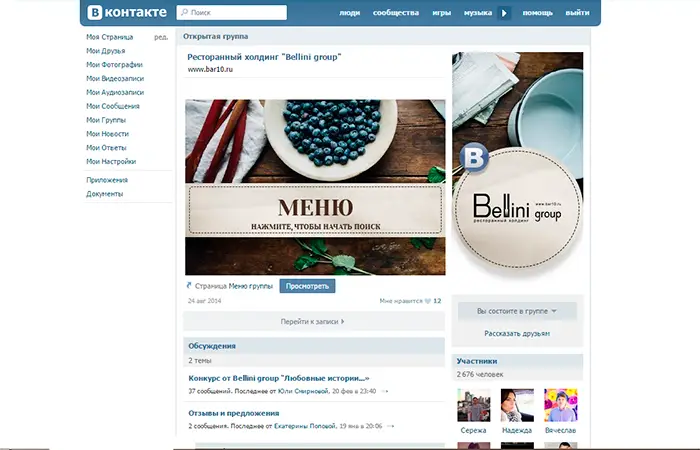
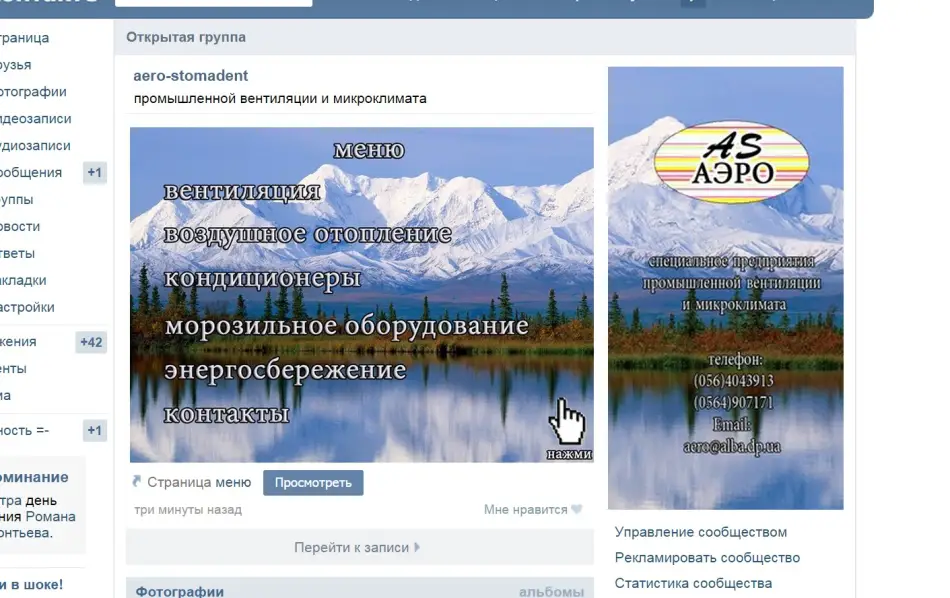
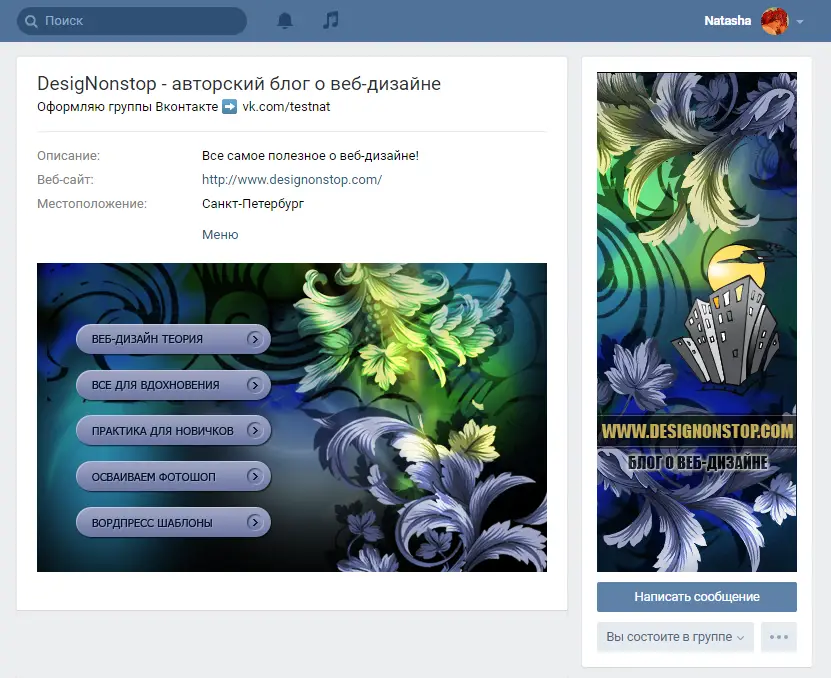
Menu. Aqui você também pode escolher entre várias opções aquela que vai impressionar você e seus assinantes:
- Opção Abrir - totalmente visível no cabeçalho da página.
- Fechado - Exibe o valor do Menu ou Navegação e pode ser acessado abrindo a posição wiki;
- Mesclado – anúncio de avatar e menu são combinados em um único array;
- Oculto - pode ser emitido apenas para o público (os capítulos só podem ser lidos depois de acessar o link).

- Videoclipe ativado a máquina. Você pode anexar um arquivo de vídeo ao cabeçalho do grupo, que será reproduzido silenciosamente automaticamente quando você entrar na página. Uma manobra muito atraente para novos hóspedes.
Para usar esta oportunidade, você precisa selecionar um videoclipe, enviá-lo apenas através do VKontakte sem usar players estrangeiros, anexá-lo à mensagem e anexá-lo à tampa.
- Post mega popular. A publicação mais popular pode, com razão, ocupar um lugar honroso no chapéu do grupo, pois um grande número de curtidas, visualizações e republicações é garantia de aumentar o número de seus assinantes.
- Anúncios, apresentações, promoções, sorteios. É no chapéu que você pode misturar anúncios, anunciar vários eventos ou álbuns para seus assinantes - aqui eles serão vistos pelo número máximo de usuários.
- Comentários de assinantes, casos. O feedback é ainda mais eficaz - o que poderia ser melhor para confirmar a reputação e promover ainda mais o grupo? Traga esses momentos para o chapéu, e a reação não se fará esperar.
- Propaganda do programa. Se você já é uma comunidade tão popular que possui um aplicativo móvel, esse é um bom motivo para informar seus assinantes e novos visitantes sobre isso.
- Regras. Não é ruim postar informações sobre as regras da comunidade em seu chapéu - isso também aumentará sua classificação (porque a disciplina sempre esteve entre as características positivas) e simplificará o processo de encontrá-las para quem deseja ingressar no grupo.
- Referência. Na tampa, você pode colocar links para outras comunidades (por exemplo, seus parceiros) ou redes sociais - você decide.
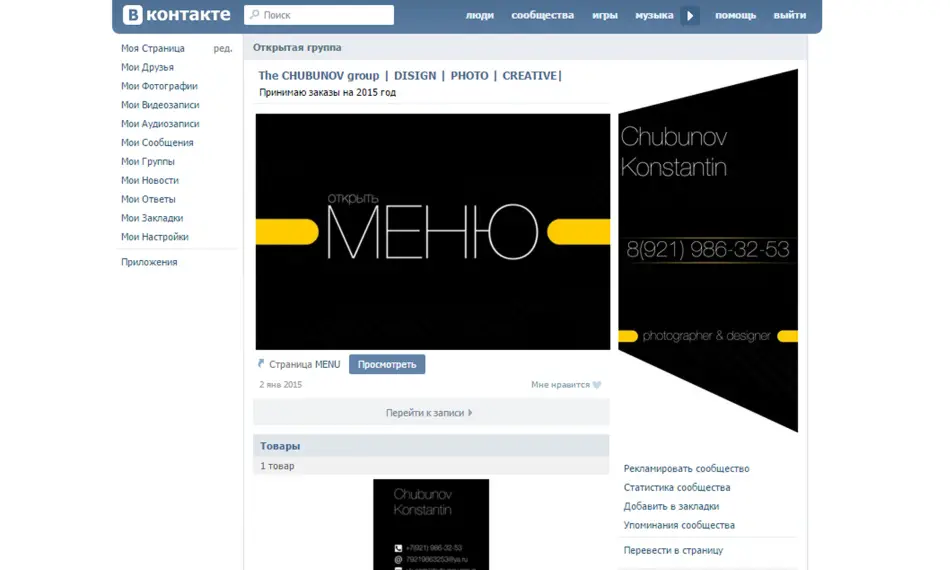
Qual avatar prestar atenção ao projetar um grupo Vkontakte?
- Miniatura de avatar. A fonte do texto deve ser grande o suficiente para ser lida, mas não deve exceder seus limites. A imagem no avatar deve ser clara e reconhecível, original e brilhante o suficiente para se destacar no fundo geral, e também elegante e pensada em todos os detalhes.
- Em um pequeno espaço da miniatura, você pode colocar informações importantes, por exemplo: um anúncio de algo (serviços, eventos, bens), preferências do público, contatos para comunicação, momentos proveitosos de cooperação (melhores preços, condições de entrega, ajuda especializada, etc.), todo tipo de concursos, vagas. Em uma palavra, uma plataforma muito boa para a criatividade.
- Quando a capa não for exibida em público, os usuários verão a versão completa do avatar. Se este for o seu caso, o avatar deve ser de alta qualidade.
- Para que o boné da comunidade pareça elegante e atraente, você precisa criar um avatar na mesma chave (esquema de cores, fonte, estilo de design) no menu.

Atenção: o avatar e sua miniatura podem ser iguais, ou e diferir é com você. O principal é não sobrecarregá-la com informações desnecessárias, deixe o espaço dela ser "arejado".
- Informações do avatar. Podem ser quaisquer posições que sejam mais importantes para você e seus visitantes: domínio do site, contatos e horário de trabalho, pequenos anúncios de produtos, promoções e descontos, notificações sobre a disponibilidade de um aplicativo móvel, links para outras redes sociais, uma lista de seus prêmios e realizações, e assim por diante.
- Avatar e menu mesclados são criados usando qualquer editor gráfico dentro de suas capacidades.
Se você não sabe usar o photoshop padrão, existem serviços especiais com opções prontas, por exemplo, Fotor.com, Canva.com e similar. Eles são absolutamente fáceis de lidar.
Widgets: design de um grupo de negócios Vkontakte
Ao projetar um grupo de negócios, não se esqueça de usar widgets, graças aos quais você pode fornecer comunicação de feedback: compartilhe avaliações de participantes, faça inscrições, assine a newsletter, aceite presentes, participe de concursos e sorteios e assim por diante.
Criando modelos para postagens
Se você quiser que as postagens na página pareçam elegantes e reconhecíveis, então você pode desenvolver (por você mesmo ou com a ajuda de um designer) modelos especiais para anúncios, nos quais você só precisará alterar a cor da imagem e preencher um novo texto.
Para isso, você pode:
- brincar com a iluminação da imagem para facilitar a percepção do texto
- crie uma área de contraste e escreva nela
- destaque as linhas do texto por cor
- divida a imagem em duas metades; tornar a imagem turva
- primeiro selecione uma foto com um lugar para créditos
- adicione fontes de efeitos especiais (sombras, traços, brilho, etc.)
Às vezes, um logotipo é adicionado ao modelo - uma marca, se o seu grupo já tiver uma.
Editor de artigos
No VKontakte existe um editor de texto para layout - a entrada para ele é marcada com uma letra maiúscula "T" em canto superior direito da tela. Mesmo um usuário iniciante pode usar seus serviços.

Marcação Wiki
Marcação Wiki é um guia para linguagem html, é uma alternativa ao texto simples. É eficaz ao criar materiais grandes com diferentes seleções de texto, adicionar gráficos, efeitos de áudio e vídeo e um menu de navegação brilhante.

Para trabalho, recomendo dominar o serviço "Código fonte da página", que permite visualizar o código de páginas wiki (entre no serviço, insira um link para o tipo de grupo desejado e visualize, encontre a página desejada no registro e clique na frase "Visualizar código").
Editor e comunidades wiki
O VKontakte tem um editor para processar páginas wiki, bem como grupos especiais "VKontakte Wiki Markup" e "Wiki Doutor".
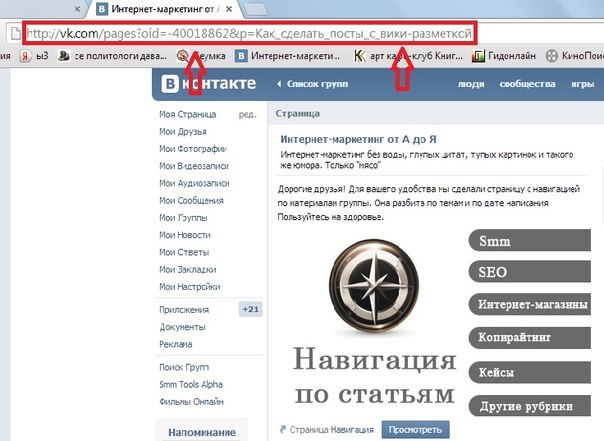
Para criar tal página, você precisa inserir o seguinte conjunto de caracteres na barra de endereço: http://vk.com/pages?oid=-XXX&p=Оглавление_странички, onde XXX – este é o ID da sua página (você pode encontrá-lo nos "Registros da Comunidade" - os números antes de "?" ou usando o serviço "Find ID") e "Page_Heading" é o título do material com sublinhados nos lugares dos espaços.

- Você pode configurar a capacidade de editar materiais você mesmo (você pode encontrar as configurações para isso no canto inferior esquerdo do editor). Você precisa ter muito cuidado ao permitir que terceiros editem seu conteúdo.
- Para alternar para o modo de código ao trabalhar com o editor visual e voltar, basta clicar no ícone com dois colchetes triangulares horizontais no canto superior direito do editor.
- O editor em si é fácil de usar - por analogia com o Word, só que você não pode brincar com o tamanho da fonte nele, mas fazer marcação (H1, H2, H3), seleção em itálico ou negrito. Para formatação de texto mais séria, você precisa fazer isso manualmente no modo de código.
- Para inserir um link para o material na marcação wiki, você precisa escrever a fórmula: [link para o material|texto do link].
- O upload de imagens é recomendado no modo codificado para evitar alinhamento e compressão automáticos. E antes de enviar um arquivo de vídeo, você deve primeiro salvá-lo em suas gravações de vídeo.
Para pendurar um link para a imagem, no modo de codificação, coloque após o segundo ícone | link para o arquivo desejado, alinhe e escreva o tamanho.
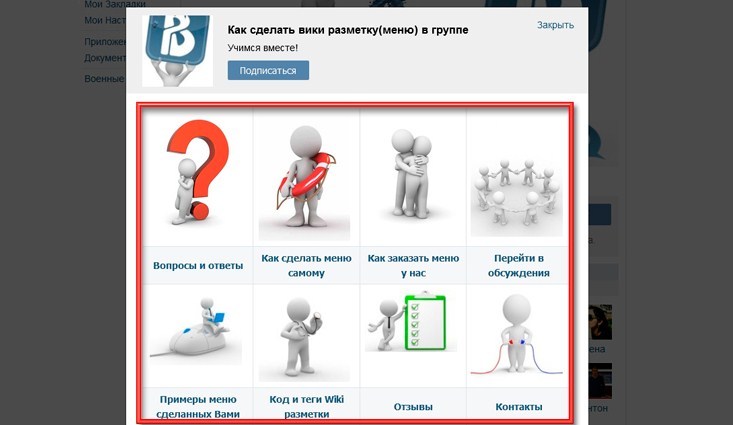
Criamos um menu para navegação
Se você não planeja criar um menu complexo, basta exibir todos os itens de navegação no editor.
- Será necessário trabalhar com algo como o Photoshop, no qual você deve criar uma imagem, abri-la em partes, despejar as peças em um post wiki com a adição de ligações.
- Você pode fixar o menu criado no cabeçalho da página criando-o na linguagem wiki.
- Os menus podem ser muito diversos: simples (1, 2 ou várias colunas), em layout tabular (criando uma tabela na linguagem wiki), adaptativos.

Para que fiquem bem na tela de um computador pessoal e em um gadget móvel, recomendamos que você use um layout tabular com uma largura de célula clara e corte o menu nas mesmas formas geométricas (3 colunas - largura máxima - 190 pixels, 4 colunas - 150, 5 - 110).
Verificando o resultado
Ao compor na marcação wiki, é desejável controlar o resultado visível para usuários de diferentes dispositivos. Existem programas especiais que simplificam essa tarefa.
No navegador Google Chrome, basta ir à página do wiki e colocar "m". para o endereço, clique com o botão direito do mouse e selecione "Visualizar código" e depois - no desenho estilizado de um gadget móvel. Você deve selecionar o dispositivo desejado e atualizar a página para que tudo seja exibido corretamente.
Você também pode instalar o plugin Resolution Test no Google Chrome, vá para a versão móvel do VKontakte e selecione o tamanho desejado.















